| |
Les modeles : |
| I. Explorez le panneau Styles | II. Créez une nouvelle règle | III. Appliquez un style de classe à un texte |
Macromedia Dreamweaver 8 vous permet d'effectuer la mise en forme d'une page à l'aide de styles CSS (Cascading Style Sheets).
Le terme en cascade signifie qu'il est possible d'appliquer plusieurs feuilles de style à un même élément. Vous pouvez, par exemple, créer une règle CSS pour définir la couleur et une autre pour les marges, puis les appliquer toutes les deux au même texte sur une page. Les styles définis sont appliqués en cascade aux éléments de votre page Web, créant pour finir la conception désirée.
CSS présente l'avantage majeur d'être facilement mis à jour. Lorsque vous modifiez une règle CSS en un emplacement, la mise en forme de tous les documents utilisant ce style reflète automatiquement le nouveau style.
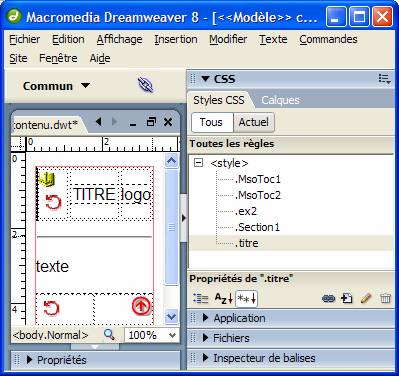
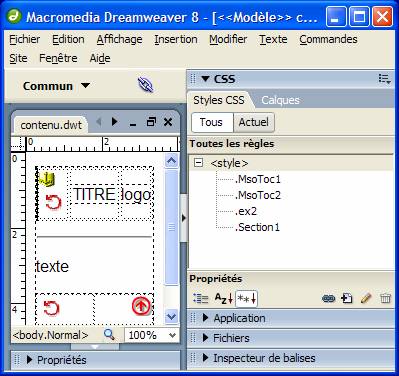
I. Explorez le panneau Styles
Le panneau Styles CSS vous permet d'afficher, de créer, de modifier et de supprimer des styles CSS, mais également de joindre des feuilles de style externes aux documents.
|
 |
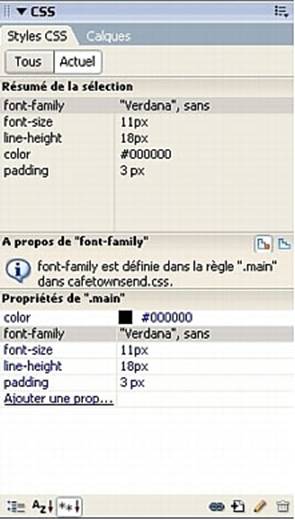
En mode Actuel,
le panneau Styles CSS présente trois volets:
Vous pouvez redimensionner ces volets en faisant glisser leur bordure. Le volet Résumé de la sélection récapitule les propriétés CSS de l'élément sélectionné dans le document actif. Ce résumé décrit les propriétés de toutes les règles s'appliquant directement à la sélection. Seules les propriétés définies apparaissent. Toute modification apportée dans le volet Propriétés s'applique immédiatement, ce qui vous permet d'avoir un aperçu direct de votre travail. |
 |
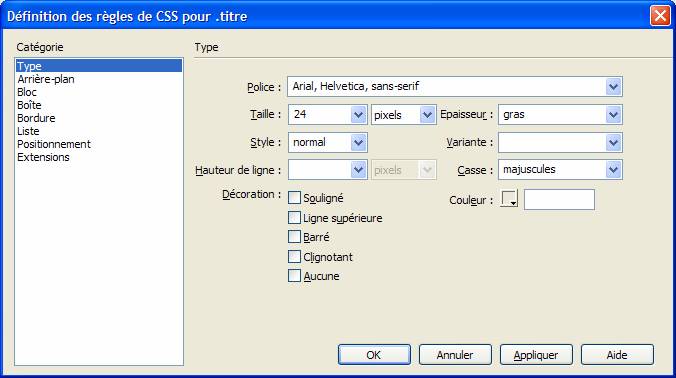
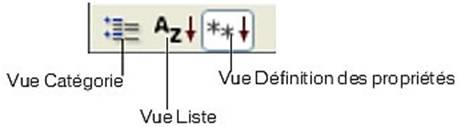
a) Le panneau Styles CSS présente trois boutons qui vous permettent de modifier l'affichage du volet Propriétés (volet inférieur) :

![]() Catégorie répartit les propriétés CSS prises en
charge par Dreamweaver en huit catégories distinctes : police, arrière-plan,
bloc, bordure, boîte, liste, positionnement et extensions. Les propriétés
de chaque catégorie sont conservées dans une liste que vous pouvez développer
ou réduire en cliquant sur le bouton plus (+) en regard de la catégorie de
votre choix. Les propriétés définies s'affichent en bleu en haut de la liste.
Catégorie répartit les propriétés CSS prises en
charge par Dreamweaver en huit catégories distinctes : police, arrière-plan,
bloc, bordure, boîte, liste, positionnement et extensions. Les propriétés
de chaque catégorie sont conservées dans une liste que vous pouvez développer
ou réduire en cliquant sur le bouton plus (+) en regard de la catégorie de
votre choix. Les propriétés définies s'affichent en bleu en haut de la liste.
![]() Liste affiche l'ensemble des propriétés CSS prises
en charge par Dreamweaver par ordre alphabétique. Les propriétés définies
s'affichent en bleu en haut de la liste.
Liste affiche l'ensemble des propriétés CSS prises
en charge par Dreamweaver par ordre alphabétique. Les propriétés définies
s'affichent en bleu en haut de la liste.
![]() Définition des propriétés n'affiche que les propriétés
déjà définies et constitue la vue par défaut.
Définition des propriétés n'affiche que les propriétés
déjà définies et constitue la vue par défaut.
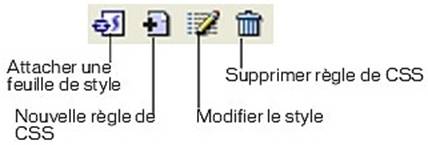
b) Dans les modes Tous et Actuel, le panneau Styles CSS contient également les boutons suivants :

Attacher une feuille de style : affiche la boîte de dialogue Ajouter une feuille de style externe. Sélectionnez une feuille de style externe pour créer un lien vers le document actif ou l'importer dans celui-ci.
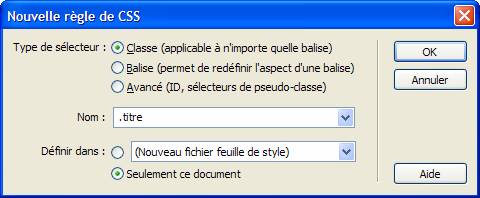
Nouvelle règle CSS ouvre une boîte de dialogue qui permet de sélectionner le type du style que vous créez (par exemple, pour définir un style de classe, redéfinir une balise HTML) ou pour définir un sélecteur CSS.
Modifier le style ouvre une boîte de dialogue qui permet de modifier les styles dans le document actuel ou dans une feuille de style externe.
Supprimer la règle CSS : supprime la règle ou la propriété sélectionnée du panneau Styles CSS et la mise en forme de tous les éléments auxquels elle est appliquée. (les références à ce style ne sont cependant pas supprimées).
II. Créez une nouvelle règle
Vous pouvez créer une règle CSS pour automatiser la mise en forme de balises HTML ou d'une plage de texte identifiée par un attribut class.
| Dans le panneau Styles CSS
|
|
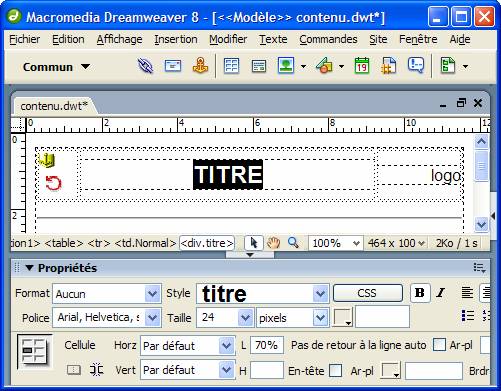
III. Appliquez un style de classe à un texte
Maintenant que vous avez créé une règle de classe, vous allez l'appliquer à un texte de paragraphe.
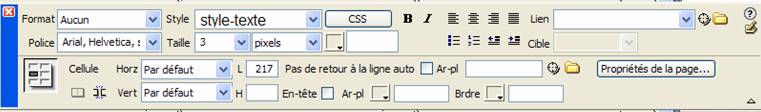
| sélectionnez les
mots Dans l'inspecteur de propriétés (Fenêtre |

|
|
|
|