| |
Formatage du texte en html |
|
I. Balises d’entêtes (Headers)
|
IV. Insérer des accents et des caractères spéciaux A. Caractères spéciaux dans HTML
|
Cette section décrit les différentes options disponibles pour formater le texte dans une page WWW.
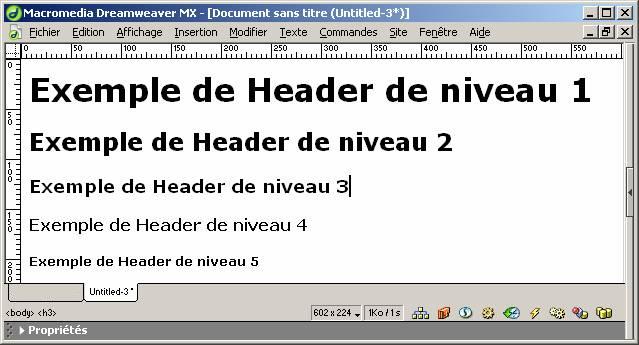
I. Balises d'entêtes (Headers)
Ces commandes se mettent entre le couple de balises <HEAD> et </HEAD>.
Elles donnent des informations générales sur toute la page.
Le formatage d'une page commence généralement par le choix et l'usage d'entêtes
prédéterminées qui s'échelonnent de H1 à H6 (niveaux). La commande H1 est
la plus grosse disponible et la H6 est la plus petite. Les commandes Hx comprennent un choix de taille, le caractère gras et un retour de paragraphe.
|
|
Il n'y a pas de niveau inférieur à H6. Les balises H1 à H6 peuvent comporter
un attribut ALIGN=LEFT|CENTER|RIGHT permettant
l'alignement du texte
à gauche, au centre ou à droite.
Il n'est pas nécessaire d'ajouter les commandes <P>
ou <BR> à la fin des lignes de H1 à H6
puisque celles-ci sont implicites.
II. Balises de mise en page
Ces balises permettent de faire une action ponctuelle là où elles apparaissent, sans effet sur la suite du document.
- <P> donne un changement de paragraphe
<P ALIGN=CENTER|LEFT|RIGTH>
permet de rentrer le texte entre les marges gauche et droite ; dans ce cas, la balise </P> localisera la fin de la portée de la balise <P>
- <BR> donne un simple changement de
ligne
<BR CLEAR=all|left|right>
CLEAR quand il a la valeur left va faire le même saut de ligne et fait un déplacement vers le bas en respectant la marge gauche. CLEAR avec la valeur right fait la même chose avec la marge droite. Ceci permet aussi de mettre des images autour de texte.
Vous pouvez utiliser plusieurs commandes <BR> ou <P> répétitivement pour augmenter l'espacement.
- <HR> trace un trait de séparation dans le texte, comme ceci :
<HR SIZE=nombre> donne une épaisseur au trait
<HR WIDTH=nombre|pourcentage> donne la longueur du trait
<HR ALIGN=left|right|center> le trait peut être aligné à droite, à gauche ou centré
<HR NOSHADE> le trait n'a pas d'ombre
- <CENTER> permet de centrer le texte qu'il encadre, exemple :
<center>
Quelque chose de centré </center>
- <DIV ALIGN="left|center|right">...</DIV> permet de justifier un texte à droite, au centre, ou à gauche
III. Balises de mise forme
A. Formatage directe
- <B></B> donne un texte en gras: texte en gras
- <I></I> donne un texte en italique: texte en italique
- <U></U> donne un texte en souligné: texte en souligné
- <S></S>
donne un texte en barré:
texte en barré - <TT></TT> donne un texte formaté avec une fonte à espacement constant (teletype): texte formaté avec une police à espacement constant
note: Les majuscules et les minuscules peuvent être utilisées indifféremment pour les annotations.
B. Formatage logique
Lors du formatage logique, le texte fait partie d'une classe, parmi d'autres, sans que des signes particulier de présentation soient définis.
Quelques exemples :
- Adresse : <ADDRESS> Ceci permet d'afficher une adresse </ADDRESS>
- Blockquote : <BLOCKQUOTE> ceci permet d'afficher un bloc avec retrait à droite </BLOCKQUOTE>
- Citation : <CITE> Ceci permet d'afficher des citations </CITE>
- Code : <CODE> Ceci permet d'afficher du code </CODE>
- Préformaté :: <pre></pre> obligent le navigateur à afficher un texte préformaté.
- Variable :<VAR></VAR> permet d'attribuer l'annotation variable à une donnée.
- Exemple : <SAMP> Ceci permet d'afficher un exemple </SAMP>
- Emphase : <EM> sert à mettre en relief un groupe de caractères</EM>
- Clavier : <KBD> ceci permet d'afficher les entrées clavier </KBD>
- Définition : <DFN> . . . </DFN> pour afficher une définition
C. Définition de la taille de caractère
- <FONT SIZE="+2"></FONT SIZE="+2">donne un accroissement de la grosseur affichée du texte de 2 unités
- <FONT SIZE="+4"></FONT SIZE="+4"> donne un accroissement de la grosseur affichée du texte de 4 unités
- <FONT SIZE="-2"></FONT SIZE="-2"> donne une réduction de la grosseur affichée du texte de 2 unités:
- <BIG></BIG> permet d'écrire un texte plus gros
- <SMALL></SMALL> permet d'écrire un texte plus petit
- <SUP></SUP> permet d'entrer des exposants : x2 + y2 = R2
- <SUB></SUB> permet d'entrer des indices : xn+1 - xn = n(n-1)
D. Changer la couleur dans le texte
Pour changer la couleur du texte à un endroit précis dans une page, on peut maintenant utiliser la commande : <FONT COLOR=#FFFFFF>
Le code requis pour afficher cette dernière phrase est:
J'aimerais <font color="00FF00">changer</font> <font color="FFFFFF">la couleur</font> <font color="FF450F">à mon gré</font> <font color="0060FF">dans une page</font>!
IV.Insérer des accents et des caractères spéciaux
A. Caractères spéciaux dans HTML
Certains caractères ont une signification spécifique dans HTML. Pour les utiliser comme tels dans une page, il faut utiliser les commandes alternatives pour les afficher correctement à l'écran. Ces commandes sont:
< pour: <
> pour: >
& pour: &
" pour: "
B. A propos des accents
Les normes HTML demandent de respecter le codage dans les caractères ASCII
7 bits, c'est à dire sans caractères accentués.
Les logiciels navigateurs actuels sont permissifs et vous pouvez entrer des
caractères accentués sous votre éditeur, mais vous devez savoir que vos pages
ne seront plus lisibles par exemple au Japon ou dans les pays utilisant des
jeux de caractères non latins. En outre les caractères accentués sauteront
vraisemblablement dans les moteurs de recherche américains, ce point est à
méditer.
Pour coder un caractère accentué, on entre une combinaison précédée du caractère & et terminé par un ; (point virgule).
Ainsi é se code é
V. Exemple de formatage
| Formater directement du texte avec les tags HTML est assez fastidieux. C'est
pourquoi cette section va montrer la création de texte avec un éditeur HTML
tel que Dreamweaver.
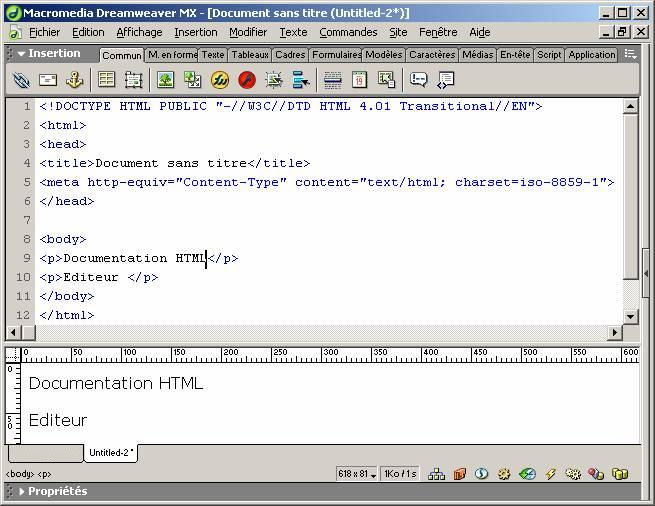
· Entrez le texte sans se soucier du formatage La préparation de documents HTML se faisant dans un simple éditeur de texte,
le navigateur interprète à l'écran les instructions qu'il reconnaît. On peut
ajouter dans les documents des commentaires ou annotations "invisibles"
pour le navigateur. Ces annotations peuvent servir au programmeur comme repère,
note de travail ou autre référence personnelle. |
 |
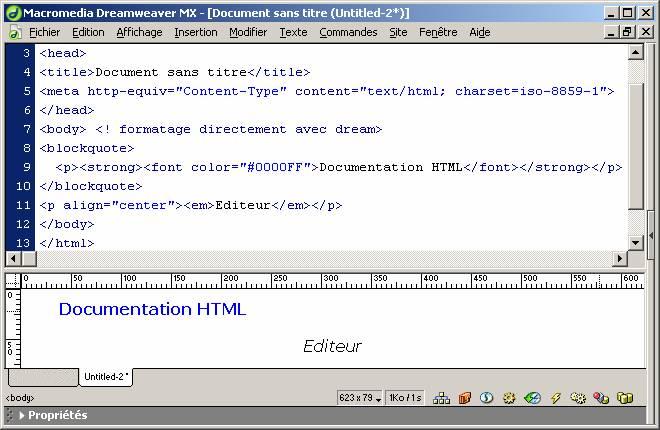
| · Ensuite, commencez la mise en forme |  |